loading...
05-07-2010 08:31
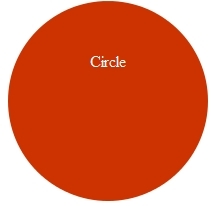
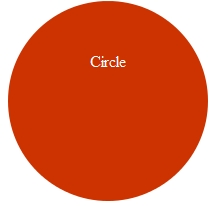
Cách vẽ hình tròn với CSS3
CSS3 cung cấp khả năng để tạo nhiều hiệu ứng đồ họa tuyệt vời. Bài viết sau sẽ hướng dẫn bạn một cách rất đơn giản để vẽ hình tròn.
Chia sẻ:
Bài cùng chủ đề
loading...