loading...
01-07-2010 07:30
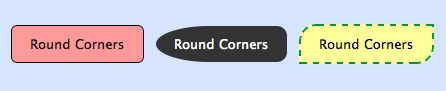
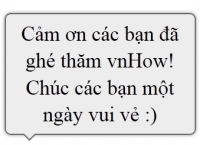
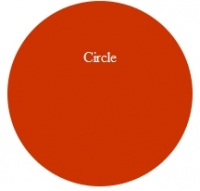
Cách tạo góc tròn (rounded corner) với CSS3
CSS3 cùng với HTML5 cung cấp cho bạn những tính năng tuyệt vời để xây dựng đồ họa cho trang web mà không cần dùng hình ảnh. Với CSS2, để tạo góc tròn cho các nút bấm bạn phải sử dụng hình ảnh nhưng với CSS3 mọi chuyện trở nên rất đơn giản.
Chia sẻ:
Bài cùng chủ đề
loading...