loading...
02-07-2010 16:24
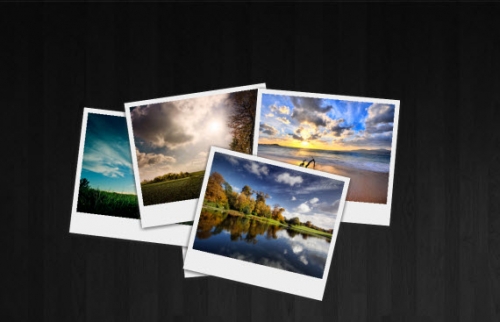
Cách tạo Polaroid Photo Gallery với CSS3 và jQuery
Palaroid Photo Gallery cho phép hiển thị hình ảnh ở nhiều góc quay khác nhau, đồng thời cho phép người dùng kéo và thả hình ảnh đến vị trí bất kì.
Chia sẻ:
Bài cùng chủ đề
loading...