Tạo file style.css với nội dung sau
body {
background: #efefef;
margin: 0;
padding: 0;
border: none;
text-align: center;
font: normal 13px Verdana, sans-serif;
color: #222;
}
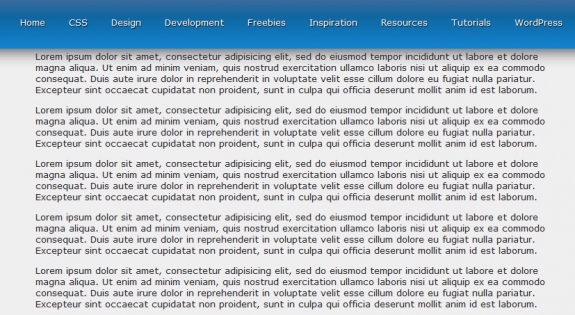
#header {
background: #0F1620 url(bg.jpg) no-repeat top center;
width: 100%;
height: 120px;
border: solid #0F1620;
border-width: 3px 0 3px 0;
}
#navi {
height: 50px;
margin-top: 50px;
}
#menu {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #426d9c), color-stop(40%, #0f67a1), color-stop(100%, #1384d1));
background: -moz-linear-gradient(top, #426d9c, #0f67a1, #1384d1);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
line-height: 50px;
text-align: center;
margin: 0 auto;
padding: 0;
}
#content {
width: 750px;
margin: 0 auto;
margin-bottom: 25px;
padding: 30px 0;
text-align: left;
}
ul {
padding: 0;
}
ul li {
list-style-type: none;
display: inline;
margin-right: 15px;
}
ul li a {
color: #fff;
text-decoration: none;
padding: 3px 7px;
text-shadow: 1px 1px 1px #000;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-transition-property: color, background;
-webkit-transition-duration: 0.5s, 0.5s;
}
ul li a:hover {
background: #01458e;
color: #ff0;
-webkit-transition-property: color, background;
-webkit-transition-duration: 0.5s, 0.5s;
}
.default {
width: 850px;
height: 50px;
-webkit-box-shadow: 0 5px 20px #888;
-moz-box-shadow: 0 5px 20px #888;
box-shadow: 0 5px 20px #888;
}
.fixed {
position: fixed;
top: -5px;
left: 0;
width: 100%;
-webkit-box-shadow: 0 0 40px #222;
-moz-box-shadow: 0 0 40px #222;
box-shadow: 0 0 40px #222;
}