loading...
05-05-2010 18:14
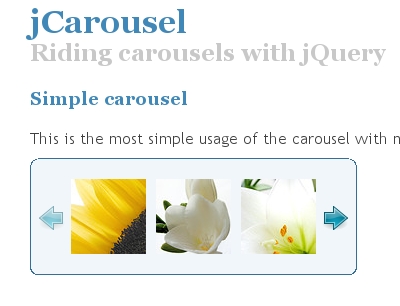
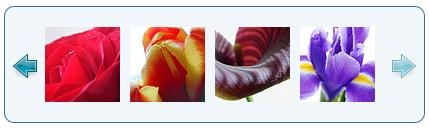
Cách tạo image slide bằng jcarousel plugin của jquery
Chia sẻ:
Bài cùng chủ đề
loading...