loading...
02-04-2010 08:29
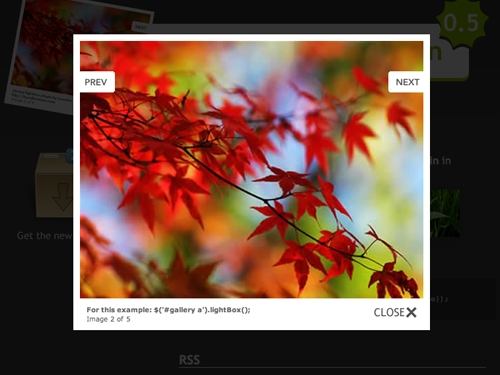
Cách sử dụng lightbox plugin của jquery
Lightbox plugin của jquery là một thư viện javascript dùng để tạo image slide. Khi người dùng click vào một hình thumbnail, lightbox sẽ tạo một khung để hiển thị hình ảnh được phóng lớn, cung cấp các nút để người dùng duyệt hình ảnh.
Chia sẻ:
Bài cùng chủ đề
loading...